بسم الله الرحمن
الرحيم
ملاحظة
في النقاط التالية استعملت مدونة بلوجر كمثال للتطبيق عليها وقد يختلف التطبيق حسب
نوع الموقع ولكن المبدأ واحد.
بعد ان تعلمت كيفية انشاء موقعك ( موقع – مدونة – منتدى ) واضفت فيه بعض المواضيع فعليك الان جلب زيارات لموقعك ولذلك علينا ان نهيئ موقعنا لمحركات
البحث وهذا ما يعرف بالسيو او (seo) Search Engine Optimization أي تهيئة الموقع لمحركات البحث وهذا ما
سنشرحه في هذه المقالة.
السيو seo يعتمد على امرين :
الامر الاول هو التهيئة الداخلية او on-page
وهي تحسين او
تهيئة العناصر التي تحتويها صفحات موقعك (نص-روابط-صور-الخ).
الامر الثاني
هو التهيئة الخارجية أو off-page
والمقصود هنا هو تحسين سمعة
الموقع عند المواقع الاخرى فاذا كانت سمعة موقعك عند المواقع الاخرى جيدة فستكون
سمعتك عند جوجل جيدة.
أولاً سنشرح كيف نهيئ موقعنا داخلياً وهذا الامر
يعتمد على عدة امور سنشرح كل واحد منها على حدا.
اولا : عنوان الصفحة او عنوان الموقع اوtitle
المقصود بعنوان الصفحة هو الكلمات التي تشاهده في أعلى
المتصفح عند فتحك لتلك الصفحة.
 | |
| مثال لعنوان صفحة |
ويمكنك مشاهدة العنوان وتحريره عبر كود الHTML فسنأخذ مدونة بلوجر كمثال :
اولا اتجه الى لوحة
تحكم المدونة ثم اذهب الى قالب واختر تحرير html
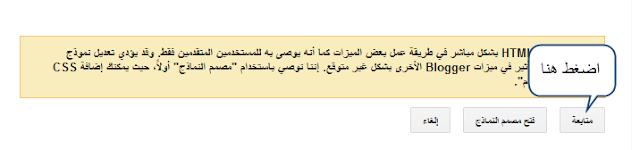
وبعد ذلك اضغط على متابعة إذا ظهرت لديك هذه
الرسالة
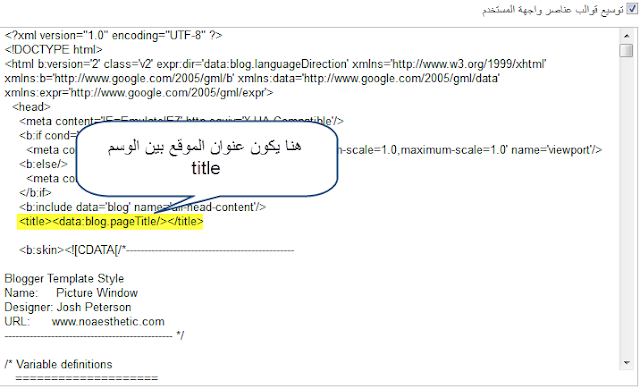
ستظهر أكواد html ومن
بينها سترى كلمة تسمى title وفيها
سيكون عنوان الموقع
في مدونات بلوجر يظهر
عنوان المدونة قبل عنوان الصفحة او الموضوع , ويعني هذا ان الزائر اذا بحث عن
موضوع وكان الموضوع موجود في مدونتك فسيكون عنوان النتيجة كالتالي :
عنوان
مدونتك – عنوان الموضوع | |
| تلاحظ في هذه الصورة ظهور عنوان المدونة قبل عنوان الموضوع وهو وضع سيء |
ولكن ماذا لوكان
عنوان الموضوع طويلا ؟ فلو كان عنوان الموضوع اكثر من 70 حرفا فان جوجل ستقطع
العنوان وهذا قد يؤدي الى عدم رؤية الكلمة التي يبحث عنها الزائر وبهذا يترك
النتيجة وينتقل الى نتيجة اخرى.
ولكي نحل هذه المشكلة
اتبع التعليمات التالية :
اذهب
الى قالب ثم تحرير html كما
شاهدت في المثال الماضي ثم اضغط على توسيع قوالب عناصر واجهة المستخدم
ثم اضغط على control+f وابحث
عن
<title><data:blog.pageTitle/></title>
وبعد ذلك قدم باستبداله بهذا الكود
<b:if
cond='data:blog.pageType == "index"'>
<title><data:blog.pageTitle/></title>
<b:else/>
<title><data:blog.pageName/>
- <data:blog.title/></title>
</b:if>
وبذلك تحل المشكلة و
النتيجة ستظهر كالتالي :
عنوان
الموضوع – عنوان المدونة  |
| الان اصبح الوضع جيدا |
وعندئذ حتى لو تجاوز
عنوان الموضع 70 حرفا فان جوجل سيقطع من عنوان المدونة.
ثانيا : وصف الصفحة :
في مدونات بلوجر يتم
توصيف كافة الصفحات والمواضيع مثل وصف الموقع وهو وضع سيء ولكي نصححه اتبع
التعليمات التالية :
اذهب
الى لوحة تحكم بلوجر ثم اختر اعدادات وبعد ذلك اختر من القائمة تفضيلات البحث
ستجد مكتوب العلامات الوصفية وتحتها الوصف وستجده
معطل ولذلك اضغط على تحرير
وبعد ذلك قم بوضع وصف قصير ومناسب لمدونتك واضغط
على حفظ التغييرات
وهكذا عند انشاء مشاركة جديدة فانك سترى خيار جديد
في القائمة الجانبية وهو وصف البحث وعند الضغط عليه ستجد فراغا اكتب فيه وصفا
لمشاركتك.
طبعا لكل نوع من
انواع المواقع طريقة محددة لوصف الموضوع المهم هو ان تصف كل موضوع وصفا مناسبا
وغير طويل.
رابعا : الروابط :
عند كتابة موضوع قد تريد كتابة رابط لموضوع داخل
مدونتك او خارجها وهنا قد يؤثر هذا الامر على سمعتك عند جوجل أوpage rank فعند كتابة رابط لموضوع خارج
مدونتك فسيعتبر هذا تصويتا لذلك الموقع الذي فيه الموضوع وهذا يؤدي الى رفع page rank للموقع ونقص في page rank موقعك و لكن هناك خاصية تسمى nofollow تمنع حدوث ذلك , ملاحظة : هذه الخاصية تضيفها فقط للروابط الخارجية أي التي غير
موجودة في موقعك.
ولفعل ذلك في مدونات بلوجر ما عليك سوى اتباع
التعليمات التالية :
اولا اضف رابط كما تفعل عادة بالضغط على
"ارتباط"
ثم بعد ذلك ضع النص المراد عرضه في الفراغ المناسب ومن ثم اضف الرابط
في الفراغ المناسب وبعد ذلك ضع اشارة صح على الجملة add "rel=nofollow"
بالنسبة للمواقع الاخرى يمكنك اضافة هذه الخاصية
بعد كتابة الرابط بالطريقة التالية :
اولا انتقل الى وضع
اكواد htmlوابحث عن الرابط الذي كتبته وسيكون بالشكل التالي :
<a href="www.Externel-site.com" >
وما عليك سوى اضافة
كلمة rel=nofollow
بعده ليكون بالشكل التالي :
<a href="www.Externel-site.com" rel="nofollow">
خامسا
: الصور :
الصور هي صور أي انها
لا تُفهم مثل الكلام ولكنك تفهمها من النظر اليها اما جوجل فليس له عيون ولذلك اذا
وجد لديك صورة اسمها d3243523 فسيفهم فقط اسمها فلو
كانت الصورة تشير الى الطبيعة مثلا فلن تظهر في نتائج الصور عن الطبيعة بل ستظهر
عندما يقوم الزائر بكتابة d3243523 في محرك البحث.
ولحل هذه المشكلة
اتبع التعليمات التالية :
اولا اضف صورة
بالطريقة المعتادة وعند اضافتها اضغط عليها لترى بعض الخيارات ثم اضغط على
"خصائص"
ثم ضع عنوان الصورة في الفراغ المناسب ووصف الصورة
الذي سيقرأه ويفهمه محرك البحث في الفراغ المناسب
وبهذا تكون قد قمت بتوصيف الصورة فعند المرور
بمؤشر الفارة على الصورة ستجد ظهور الوصف.
بالنسبة للمواقع الاخرى اتبع الطريقة التالية :
عند كتابة الموضوع انتقل الى وضع اكواد html وابحث عن رابط الصورة التي وضعتها وستجده في الغالب كالتالي او
يشبهه
<img src="http://4.bp.blogspot.com/image-name.jpg"/>
وما عليك سوى اضافة كلمة alt="image Description"/> الى الرابط ليكون بالشكل التالي
<img
src="http://4.bp.blogspot.com/image-name.jpg"/> alt="image Description"/>
واستبدل image description بوصف الصورة.
سادسا : العناوين
الداخلية :
ما هي العناوين
الداخلية ؟؟
هي
كل عنوان رئيسي او فرعي أو يختلف حجمه وشكله عن بقية النص العادي في الموقع يعني
أن عنوان الموضوع من العناوين الداخلية و عناوين الاضافات ايضا هي من العناوين
الداخلية وهذه العناوين لها ترتيب يحدد اهمية كل عنوان فمثلا العنوان الذي يحمل كود h1 اهم
من العنوان الذي يحمل كود h2 وهكذا
ولكن هذه الh1 والh2 لا تكون مرئية بل هي موجودة في الhtml لموقعك ولكن يمكنك رؤيتها عبر الطريقة التالية :
أولا عليك تحميل
الاضافة web developer ثم وبعد تنزيلها اذهب الى موقعك ثم اضغط من
شريط المتصفح في الاعلى على ادوات ثم web developer ثم اختر outline ثم اختر outline headings واضغط ايضا على Show element name when
outlining
وبعد ذلك سترى أن
عنوان الموضوع بجانبه h3 وعناوين الاضافات بجانبها
h2 وهذا وضع سيء يجب تغييره.
 |
كما تشاهد فان العنوان بجانبه كود h3 وهذا وضع
سيء
|
 |
وهنا تشاهد عنوان احدى الاضافات وهي
محاط بالكود h2 وهو وضع سيء
|
ولحل هذه المشكلة
اتبع التعليمات التالية :
ادخل الى لوحة التحكم
لمدونتك ثم اختر قالب وبعد ذلك اضغط على تحرير html
ثم ضع علامة صح امام توسيع قوالب عناصر واجهة المستخدم واضغط على control+f وابحث عن كل كلمة h2 واستبدلها باي كلمة مثلا h8
بعد ان تنتهي ابحث كل كلمة h3 واستبدلها بـ h2
وبعد ان تنتهي استبدل كل h8 بـh3 واحفظ القالب
وهكذا نكون قد انتهينا من حل المشكلة
 |
اصبح عنوان الموضوع يحمل كود h2 وهو وضع
جيد
|
 |
واصبح عنوان الاضافة يحمل كود h3وهو وضع جيد
|
حسنا باقي سؤال واحد
لماذا قمنا بهذا التعديل وما فائدته لموقعنا ؟
كما قلت سابقا فان
العناوين التي تحمل كود h2 أهم من تلك التي تحمل h3 وهكذا فان محرك البحث سياتي ويقرأ العناوين التي تحمل كود h2 قبل ان يقرأ العناوين التي تحمل h3 وهكذا فان عناوين الاضافات بالنسبة لمحرك البحث اهم من عناوين
الموضوعات وهذا امر خاطئ يجب تغييره ولهذا السبب قمنا بهذا التغيير.
طبعا قد تختلف طريقة
التعديل في انواع المواق الاخرى ولكن المهم ان تجعل عناوين المواضيع تحمل الكود h2 أو h1 اذا اردت.
سابعا : بعض النصائح
:
· 1- عند كتابة موضوع عن
برنامج Mozilla
firefox مثلا فبالتأكيد سيتكرر
كتابة اسم البرنامج في الموضوع وهنا عليك الحذر فلا يستحسن ان تكرره كثيرا وفي نفس
الوقت لا تقم بتقليله بل اجعل نسبة الكلمة المستهدفة وهي Mozilla firefox 3 أو 4 بالمئة من مجموع
الكلمات وبالطبع فهذه النسبة تقريبية فلا تعتمد عليها كثيرا.
· 2- قم بتحديث محتويات
موقعك ولا تتركه جافا فان جوجل لا يحب ذلك ولا يحبه ايضا زوارك فحاول قدر الامكان
تحديث محتوى موقعك على الاقل في الاسبوع موضوع واحد.
· 3- حاول قدر الامكان
تسريع وقت تحميل الصفحة لكي تكسب رضا الزائر.
· 4- لا تجعل الموضوع يبدو
كئيبا فحاول تلوين النصوص واضافة بعض الصور والايقونات وهكذا.
5- اخيرا توكل على الله عند كتابتك لأي موضوع.
طبعا الى هنا نكون قد انتهينا من الجزء الاول الخاص بإعدادات السيو
الداخلية او ما يسمى بـon-page وطبعا هذه النقاط لا تمثل
جميع اعدادات السيو ولكنها مناسبة لك كمبتدئ وبصراحة فان هذه النقاط هي التي
اعرفها عن اعدادات السيو on-page فلا تقف عند هذا الحد بل
حاول وابحث في الانترنيت عن امور اخرى قد تساعدك.
اخيرا لا تنسى متابع الجزء الثاني من اعدادات السيو فهو الجزء الاهم
واذا اردت أي استفسار فما عليك سوى التواصل معي في صفحة راسلنا.
والى لقاء اخر مع تحياتي أنس إدريس.
















شرح روووووووعه
ردحذفjamil jidan
ردحذفwww.amirchark.tk
modawant atawzi3 almosi9i
بارك الله فيك
ردحذف