بسم الله الرحمن الرحيم , السلام عليكم ورحمة الله وبركاته , أولا أود أن أعتذر عن عدم طرح مواضيع جديدة خلال الستة ايام السابقة وذلك لوجود بعض المشاكل في الانترنيت لدي , وأما الآن فسأشرح لكم كيفية اضافة قائمة جانبية الى بلوجر بأسهل الطرق ودون الحاجة الى التعديل في القالب فكل ما سوف نقوم به هو أن نقوم بأخذ كود الشكل المناسب ولصقه في المكان المناسب.
1- بعد الدخول الى لوحة التحكم في بلوجر اضغط على "تخطيط"
2- قم بالضغط على "إضافة أداة"
3- قم باختيار أداة HTML/JavaScript
4- قم بلصق كود أحد الأشكال التالية في الفراغ
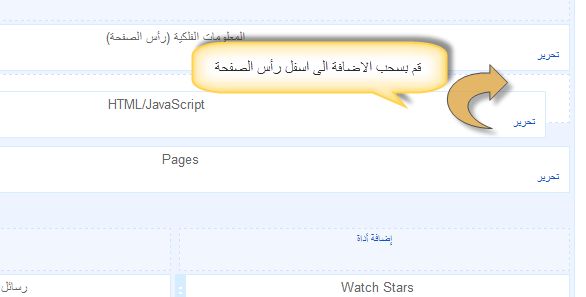
5- قم بسحب الاضافة الى اسفل رأس الصفحة
6- اذا اردت اضافة أو إزالة رابط جديد قم باضافة او ازالة الكود التالي :
7- انتهينا! , قم برؤية مدونتك مع القائمة الجانبية.
يمكنك اختيار أحد الاكواد التالية :
الى هنا أكون قد انتهيت من الموضوع أرجو أن يكون ممتع ومفيد , لا تنسى أنه يمكنك مشاركة رابط الموضوع مع اصدقائك لتعم الفائدة من خلال الضغظ على ازرار مواقع التواصل الاجتماعي في اسفل التدوينة والسلام عليكم ورحمة الله وبركاته يمكنك تحميل شريط المدونة الذي يوفر لكم خصائص كثيرة بالضغط على الصورة ادناه

1- بعد الدخول الى لوحة التحكم في بلوجر اضغط على "تخطيط"
2- قم بالضغط على "إضافة أداة"
3- قم باختيار أداة HTML/JavaScript
4- قم بلصق كود أحد الأشكال التالية في الفراغ
5- قم بسحب الاضافة الى اسفل رأس الصفحة
6- اذا اردت اضافة أو إزالة رابط جديد قم باضافة او ازالة الكود التالي :
<li><a href="#"><span>Link 1</span></a></li>مع تغيير الملون باللون الأزرق باسم الرابط وتغيير علامة المربع الملونة باللون الأخضر الى عنوان الرابط
7- انتهينا! , قم برؤية مدونتك مع القائمة الجانبية.
يمكنك اختيار أحد الاكواد التالية :
<style> #navcontainer { /* none needed */ } ul#navlist { margin: 0; padding: 0; list-style-type: none; white-space: nowrap; } ul#navlist li { float: right; font-family: verdana, arial, sans-serif; font-size: 9px; font-weight: bold; margin: 0; padding: 5px 0 4px 0; background-color: #666; border-top: 1px solid #e0ede9; border-bottom: 1px solid #e0ede9; } #navlist a, #navlist a:link { margin: 0; padding: 5px 9px 4px 9px; color: #fff; border-right: 1px solid #d1e3db; text-decoration: none; } ul#navlist li#active { color: #95bbae; background-color: #d1e3db; } #navlist a:hover { color: #fff; background-color: #FE9C54; } </style> <div id="navcontainer"> <ul id="navlist"> <li><a href="#"><span>Link 1</span></a></li> <li><a href="#"><span>Link 2</span></a></li> <li><a href="#"><span>link3</span></a></li> <li><a href="#"><span>Link 4</span></a></li> <li><a href="#"><span>Link 5</span></a></li> <li><a href="#"><span>Link 6</span></a></li> <li><a href="#"><span>Link 7</span></a></li> </ul> </div>
<style> #tabs { font: bold 7.5pt Verdana; } #navcontainer { float:right; margin: 0; padding: 8px 0px; width:100%; background:#575656; font-size:93%; line-height:normal; } ul#navlist { margin: 0; padding: 0; list-style-type: none; white-space: nowrap; } ul#navlist li { float: right; font: bold 7.5pt Verdana; line-height: 14px; margin: 0; padding: 5px 0 5px 0; } #navlist a, #navlist a:link { margin: 0; padding: 10px; color: #fff; border: 4px solid #575656; text-decoration: none; } #navlist a:hover { color: #fff; border: 4px solid #fff; } </style> <div id="navcontainer"> <ul id="navlist"> <li><a href="#"><span>Link 1</span></a></li> <li><a href="#"><span>Link 2</span></a></li> <li><a href="#"><span>link3</span></a></li> <li><a href="#"><span>Link 4</span></a></li> <li><a href="#"><span>Link 5</span></a></li> <li><a href="#"><span>Link 6</span></a></li> <li><a href="#"><span>Link 7</span></a></li> </ul> </div>
<style> .container { width: 500px; padding: 0 0 5px 0; margin: 3px 0 10px 0; background: #fff; } #nav { margin: 0; padding: 0; border-top: 3px solid #5F6A71; } #nav li { margin: 0; padding: 0; display: inline; list-style-type: none; } #nav a:link, #nav a:visited { float: right; font: bold 7.5pt verdana; line-height: 14px; padding: 9px; text-decoration: none; color: #708491; } #nav a:link.active, #nav a:visited.active, #nav a:hover { color: #666; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgk4jDkCoG3iUI43Dvii4-hYI-Y6bTjDB8mYXayxrAY3iEBMleoy8TY9-WePo8K0Rh7nOm9fsgUtw_QqG2gYkpJx4g_v9jehSUszQwgnkc18Z4Y-FhGxHJe8v8DnOTk4eMeviLfRmKudgI/s1600/Inverted.png) no-repeat top center; border-top: 4px solid #5F6A71; } </style> <div class="container"> <ul id="nav"> <li><a href="#"><span>Link 1</span></a></li> <li><a href="#"><span>Link 2</span></a></li> <li><a href="#"><span>link3</span></a></li> <li><a href="#"><span>Link 4</span></a></li> <li><a href="#"><span>Link 5</span></a></li> <li><a href="#"><span>Link 6</span></a></li> <li><a href="#"><span>Link 7</span></a></li> </ul> </div>
<style> #navcontainer { background: #f0e7d7; margin: 0 auto; padding: .4em 0 .2em 0; font-family: georgia, serif; text-transform: uppercase; font-size: 14px; } /* to stretch the container div to contain floated list */ #navcontainer:after { content: "."; display: block; line-height: 1px; font-size: 1px; clear: both; } ul#navlist { list-style: none; padding: 0; margin: 0 auto; width: 80%; font-size: 0.8em; } ul#navlist li { display: block; float: right; margin: 0; padding-bottom: 2px; } ul#navlist li a { display: block; width: 100%; padding: 0.5em; border-width: 1px; border-color: #ffe #aaab9c #ccc #fff; border-style: solid; color: #777; text-decoration: none; background: #f7f2ea; } #navcontainer>ul#navlist li a { width: auto; } ul#navlist li#active a { background: #f0e7d7; color: #800000; } ul#navlist li a:hover, ul#navlist li#active a:hover { color: #800000; background: transparent; border-color: #aaab9c #fff #fff #ccc; } </style> <div id="navcontainer"> <ul id="navlist"> <li><a href="#"><span>Link 1</span></a></li> <li><a href="#"><span>Link 2</span></a></li> <li><a href="#"><span>link3</span></a></li> <li><a href="#"><span>Link 4</span></a></li> <li><a href="#"><span>Link 5</span></a></li> <li><a href="#"><span>Link 6</span></a></li> <li><a href="#"><span>Link 7</span></a></li> </ul> </div>
<style> #tabs1 { font: bold 7.5pt Verdana; } #tabs9 img { border: none; } #navcontainer { margin: 10px 0 0 30px; padding: 0; height: 20px; } #navcontainer ul { border: 0; margin: 0; padding: 0; list-style-type: none; text-align: center; } #navcontainer ul li { display: block; float: right; text-align: center; padding: 0; margin: 0; } #navcontainer ul li a { background: #fff; width: 78px; height: 18px; border-top: 1px solid #ddd; border-left: 1px solid #ddd; border-bottom: 1px solid #ddd; border-right: 1px solid #ddd; padding: 0; margin: 0 0 5px 0; color: #666; text-decoration: none; display: block; text-align: center; font: normal 10px/18px verdana; } #navcontainer ul li a:hover { color: #6659A7; background: #eeeeee; } #navcontainer a:active { background: #c60; color: #fff; } #navcontainer li#active a { background: #c60; border: 1px solid #c60; color: #fff; } </style> <div id="navcontainer"> <ul id="navlist"> <li><a href="#"><span>Link 1</span></a></li> <li><a href="#"><span>Link 2</span></a></li> <li><a href="#"><span>link3</span></a></li> <li><a href="#"><span>Link 4</span></a></li> <li><a href="#"><span>Link 5</span></a></li> <li><a href="#"><span>Link 6</span></a></li> <li><a href="#"><span>Link 7</span></a></li> </ul> </div>
<style> #navcontainer { float:right; width:100%; background:#fff; font: bold 7.5pt Verdana; line-height:normal; border-bottom:1px solid #6659A7; border-top:1px solid #6659A7; } ul#navlist { margin: 0; padding: 0; list-style-type: none; white-space: nowrap; } ul#navlist li { float: right; font-family: verdana, arial, sans-serif; font-size: 9px; font-weight: bold; margin: 0; padding: 5px 0 4px 0; background-color: #6659A7; border-top: 1px solid #e0ede9; border-bottom: 1px solid #e0ede9; } #navlist a, #navlist a:link { margin: 0; padding: 5px 9px 4px 9px; color: #fff; border-right: 1px solid #d1e3db; text-decoration: none; } ul#navlist li#active { color: #95bbae; background-color: #d1e3db; } #navlist a:hover { color: #666; background-color: #fff; } </style> <div id="navcontainer"> <ul id="navlist"> <li><a href="#"><span>Link 1</span></a></li> <li><a href="#"><span>Link 2</span></a></li> <li><a href="#"><span>link3</span></a></li> <li><a href="#"><span>Link 4</span></a></li> <li><a href="#"><span>Link 5</span></a></li> <li><a href="#"><span>Link 6</span></a></li> <li><a href="#"><span>Link 7</span></a></li> </ul> </div>
<style> .container { width: 500px; padding: 15px; margin: 3px 0 20px 0; border: 1px solid #ccc; background: #fff; } /* square */ #navSquare { margin: 0; padding: 0 0 20px 10px; border-bottom: 1px solid #9FB1BC; } #navSquare li { margin: 0; padding: 0; display: inline; list-style-type: none; } #navSquare a:link, #navSquare a:visited { float: right; font-size: 12px; line-height: 14px; font-weight: bold; padding: 0 12px 6px 12px; text-decoration: none; color: #708491; } #navSquare a:link.active, #navSquare a:visited.active, #navSquare a:hover { color: #000; background: url(file://localhost/C:/Program%20Files/CSS%20Tab%20Designer%202/styles/Square/Square.gif) no-repeat bottom center; } </style> <div class="container"> <ul id="navSquare"> <li><a href="#"><span>Link 1</span></a></li> <li><a href="#"><span>Link 2</span></a></li> <li><a href="#"><span>link3</span></a></li> <li><a href="#"><span>Link 4</span></a></li> <li><a href="#"><span>Link 5</span></a></li> <li><a href="#"><span>Link 6</span></a></li> <li><a href="#"><span>Link 7</span></a></li> </ul> </div>
<style> #tabs1 img { border: none; } #tabs1 { float:left; width:100%; background:#F4F7FB; font: bold 7.5pt Verdana; line-height:normal; border-bottom:1px solid #BCD2E6; } #tabs1 ul { margin:0; padding:10px 10px 0 50px; list-style:none; } #tabs1 li { display:inline; margin:0; padding:0; } #tabs1 a { float:left; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjBPwzT8UP5fD_b1YrPhaLmI_uvt9iYwPUzuHTEswaCyz7xQRt4AdPL08ako_E0pdc18Fy3lqyqcy_VbPzOV6FotqrlgaFBlyWv2ZPMMwO32fvarr_IZXgHgFjgShTg4TSVkAj0GsKuE60/s1600/tableft1.gif) no-repeat left top; margin:0; padding:0 0 0 4px; text-decoration:none; } #tabs1 a span { float:left; display:block; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhgoJkNE8ST6IbjLvDVHBKuh0oK70ZT9vIkG6X-ZZAH4eGbSQ62pRSueghp9u4lC7TWtmGfd_oFhuvywOJxQA-3zK_eN_N0oxnlPeqocOS1lrnHaNxIAn33l-ctA1TYmfXIthRRFb3Xk6E/s1600/tabright1.gif) no-repeat right top; padding:5px 15px 4px 6px; color:#627EB7; } /* Commented Backslash Hack hides rule from IE5-Mac \*/ #tabs1 a span {float:none;} /* End IE5-Mac hack */ #tabs a:hover span { color:#627EB7; } #tabs1 a:hover { background-position:0% -42px; } #tabs1 a:hover span { background-position:100% -42px; } #tabs1 #current a { background-position:0% -42px; } #tabs1 #current a span { background-position:100% -42px; } </style> <div id="tabs1"> <ul> <li><a href="#"><span>Link 1</span></a></li> <li><a href="#"><span>Link 2</span></a></li> <li><a href="#"><span>link3</span></a></li> <li><a href="#"><span>Link 4</span></a></li> <li><a href="#"><span>Link 5</span></a></li> <li><a href="#"><span>Link 6</span></a></li> <li><a href="#"><span>Link 7</span></a></li> </ul> </div>الموضوع ما زال قيد التعديل وهذا يعني وجود أشكال لقوائم جانبية أخرى فإذا لم تعجبك أحد القوائم المعروضة فقم باضافة هذه الصفحة الى المفضلة لديك وقم بزيارتها مجددا لترى المزيد من القوائم.
الى هنا أكون قد انتهيت من الموضوع أرجو أن يكون ممتع ومفيد , لا تنسى أنه يمكنك مشاركة رابط الموضوع مع اصدقائك لتعم الفائدة من خلال الضغظ على ازرار مواقع التواصل الاجتماعي في اسفل التدوينة والسلام عليكم ورحمة الله وبركاته يمكنك تحميل شريط المدونة الذي يوفر لكم خصائص كثيرة بالضغط على الصورة ادناه








الشرح جميل شكرا لك لقد استفدت منك واصل
ردحذف